Table of Contents
Many software vendors exist, each with its own ideas of how things should be done. The only way to prevent complete chaos is to agree on some standards. Not only do standards allow different tools to interoperate, but they also increase the market for products adhering to the standard. In the following subsections we will take a quick look at the more important standards involved in object-oriented modeling and the Web. Standards fall into two categories: de facto and de jure. De facto standards are those that have happened, without any formal plan. For example, the UNIX operating system is the de facto standard for operating system in the academic community. De jure standards, in contrast, are formal standards adopted by some standardization authority such as the Object Management Group (OMG) or the World Wide Web Consortium (W3C). Although it is sometimes hard to make a clear distinction between the two categories, the following discussion is focused on the de jure standards involved.
In 1994, more than 50 object-oriented modeling methods were in widespread use. Though they resembled each other in terms of underlying concepts, they used different graphical notations. Three of the most important ones were:
Object-oriented design (OOD) (Grady Booch)
Object-oriented software engineering (OOSE) (Ivar Jacobson, 1992)
OMT (James Rumbaugh, Michael Blaha, William Premerlani, Frederick Eddy, and William Lorenson, 1991)
The SmartDraw website briefly describes the notations underlying OOD, OOSE and OMT.
The standardization effort was started in 1994 at Rational by their original chief methodologists (Grady Booch, Ivar Jacobson and James Rumbaugh) who decided to put aside their own methods and notations and try to come out with the standard that the industry needed so badly. The final product was in fact a team effort among many partners under the sponsorship of the OMG. UML version 1.0 was finished in 1997 and ended the object-oriented method wars as it became the formal and de facto standard for object-oriented modeling.
The Unified Modeling Language (UML) is an industry standard for modeling software. It provides an object-oriented graphical language for visualizing, specifying, constructing, and documenting a system in which software represents the most significant part. Moreover the UML brings together a collection of concepts and best engineering practices which have proven successful in modeling large, complex systems.
The UML can serve as a central notation for the software development process. Using UML helps project teams communicate, explore potential designs, and validate the architectural design of the software. It is a programming, test and modeling language at the same time.
The UML specifies both structural models:
class diagrams
object diagrams
as well as behavioral models:
use-case diagrams
interaction diagrams (sequence diagrams and collaboration diagrams)
statechart diagrams
activity diagrams
Another medium that has been recently subject to impressive standardization efforts is the World Wide Web. Although the most commonly used protocols on the Web are in fact very simple (such as HTML), the way different browsers chose to implement them varied greatly. This has led to the costly and futile practice of creating multiple versions of nonstandard markup and code, each tuned to the nonstandard “features” of a particular browser. By releasing browsers that failed to consistently support standards, manufacturers needlessly fragmented the Web, injuring designers, developers, users, and businesses alike.
At this time, the largest part of websites is obsolete. Spaghetti code, deeply nested table layouts, font tags, and other redundancies make the users wait endlessly for those pages to load, some of them only to discover with frustration that the site is actually inaccessible to them. And this happens just because they use the “wrong” browser. Among those, most frequently hurt are people with disabilities or special needs. Moreover, the mixing of presentation and content makes automated processing hardy possible, thus making the Web hostile ground for both human and machine alike. However, you should not despair, things have started to change.
The World Wide Web Consortium (W3C) is the most important standard body that produces standards for the World Wide Web. These standards are carefully aimed at technologies that deliver the greatest benefits to the greatest number of web users, while ensuring the long-term viability of any document published on the Web. Designing and building with these standards simplifies and lowers the cost of production, while delivering sites that are accessible to more people and more types of Internet devices. Although the W3C names the documents it issues recommendations, they are the standards that everyone should adhere to when publishing on the Web.
The eXtensible Markup Language (XML) is a W3C standard designed to improve the functionality of the Web by providing more flexible and adaptable information identification. XML is a markup language for documents containing structured information.
An XML document is made out of elements. An element consists of an opening label, text, and a closing label: <subtitle>example user manual</subtitle>. This element contains the text “example user manual”. However, an element can also contain other elements. For example the name of a person can be composed out of its first name and its surname:
<personname> <firstname>Catalin</firstname> <surname>Hritcu</surname> </personname>
Elements can also be empty, in which case you can represent them, either as: <void></void> or in the shorter form
<void/>
No matter what its content is, an element can have attributes attached to it. Attributes modify information contained in elements, as an example <person type="student">Catalin Hritcu</person> states that this person is a student.
Example 2.1, “An XML file using the DocBook DTD” uses a custom XML vocabulary named DocBook that is intended for authoring documents such as articles and books. Following the first line of text, that emphasizes that we are dealing in fact with a XML file, there is a DOCTYPE definition referencing the DocBook DTD file. A DTD is a formal specification of the vocabulary everything in the document should conform to. Unlike earlier markup languages (like HTML) the XML lets you design your own customized markup languages for limitless different types of documents. What follows is a structure of nested elements with one root element named book that contains all the other elements.
Example 2.1. An XML file using the DocBook DTD
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE book PUBLIC "-//OASIS//DTD DocBook XML V4.3//EN"
"http://www.oasis-open.org/docbook/xml/4.3/docbookx.dtd">
<book>
<bookinfo>
<title>uml2svg</title>
<subtitle>example user manual</subtitle>
<author>
<personname>
<firstname>Catalin</firstname>
<surname>Hritcu</surname>
</personname>
<email>catalin.hritcu@gmail.com</email>
</author>
<copyright>
<year>2004</year>
</copyright>
</bookinfo>
<chapter id="intro"><title>Introduction</title>
<para>uml2svg is an XSLT-based tool for converting
XMI-compliant UML Diagrams into SVG.</para>
<para>One of the most important features of uml2svg is
<link linkend="standards">standard conformance</link>.
</para>
</chapter>
<chapter id="features"><title>Features</title>
<sect1 id="standards">
<title>Standard conformance</title>
<para>...</para>
</sect1>
</chapter>
<appendix><title>Appendix</title>
<para>This is an appendix</para>
</appendix>
</book>
While this example might help you make a picture of what XML is, if you still feel insecure about it you should try reading a more thorough tutorial.
With the widespread use of UML a new problem appeared: interoperability. While the UML standard specified a standard way to draw the diagrams (many times the tool vendors ignored that too) it didn't specify an approach to exchange the diagrams between different tools. Almost every UML modeling tool had its own way of saving diagrams to a file, which led to a plethora of proprietary and incompatible file formats. In order to eliminate this shortcoming the OMG came out with a new specification, the XMI.
XML Metadata Interchange (XMI) in an XML-based specification for interchanging UML models. Although it was build in the context of other, more general, modeling specifications of the OMG, the XMI can be used to exchange UML models between UML modeling tools. The XMI provides a standard way for tools to represent models as XML documents. However, XMI is still limited to the model elements only. With the introduction of the UML Diagram Interchange Specification, it will become possible to exchange the models together with the layout of the diagrams.
Scalable Vector Graphics (SVG) is an XML markup language for describing two-dimensional vector graphics. SVG lets you design Web pages with high-resolution graphics that can contain sophisticated elements, such as gradients, animation, and filter effects, by just using plain-text XML. This doesn’t imply that pages will take more time than they do today, as vectorial graphics have the potential to be much smaller than bitmap pictures, and additional gzip compression can be applied on SVG for excellent results. Moreover, SVG text and graphics can be styled using Cascading Style Sheets (CSS), which makes it a very flexible and powerful document standard.
In addition to the XML-based file format, the SVG platform defines an API for graphical applications. Like many other W3C standards, SVG follows the Document Object Model (DOM) standard. This means that script languages such as JavaScript can be used to access and manipulate SVG page components at runtime. The scripts are used to handle mouse and keyboard events, or even implement the logic of more sophisticated Web applications. With its powerful scripting and event handling support, SVG can be used as a platform upon which to build graphically rich applications and user interfaces. The developers get to use a collection of open standards and are not tied to one particular implementation, vendor or authoring tool.
uml2svg strives to provide complete conformance with the existing standards. This is the only way that interoperability with different tools can be guaranteed.
Even when these standards are not yet definitive we did our best to provide conformance with the existing drafts and with the other tools already on the market, in an attempt to ease the transition to the definitive versions of the standards. This is the case of the UML Diagram Interchange 1.0. Although OMG calls this document a “specification”, it is nothing close to that. The document is incredibly incomplete, so a more appropriate title could have been “very early draft”. No matter what opinions we might have about this document's completeness, we will keep referring to the document to the name that the OMG chose to give it.
One major difficulty in implementing uml2svg was that there are almost no tools that currently support the UML Diagram Interchange 1.0 Specification. Currently the only one we know is Poseidon for UML from Gentleware and although the support that Poseidon provides for XMI is very good, it is still not perfect.
Version 0.18 of uml2svg relies on the following standards:
Programs that have many direct interrelationships between any two random parts of the code are generally harder to write, debug and maintain than programs composed out of separate modules. By grouping functionality into logical modules that communicate using well-defined interfaces one actually divides the problem into smaller, easier to solve tasks, which can be than easier implemented. And when it comes to changing the code, the physical encapsulation the modules provide helps limiting the changes to a subset of files, which is critical for the convenient extensibility of a large program.
The first step to provide a modular XSLT is to split the transformation into different template rules and named templates.
Template rules identify some source nodes to which they apply by using a pattern. Based on that information they generate result nodes, either explicitly or by calling other templates. As the XSLT processor recursively scans the source tree, it finds all the template rules with patterns that match the current node, and than chooses the best among them.
On the contrary, the named templates are not directly called by the XSLT processor when the source tree is scanned, but they can be invoked by name when processing another template. Named templates can be passed parameters explicitly when called, so they work kind of like procedure calls in an imperative programming language. Using named templates instead of template rules will usually result in clearer and more reusable XSLT files. The disadvantage of named templates is that they generate a more highly-coupled design, because of the dependencies between callers and callees, particularly when arguments are passed. They are also inconvenient when they have a lot of parameters.
uml2svg uses named templates extensively while trying to stop the number of parameters from boosting and providing meaningful default values for them. We consider named templates also easier to understand, especially for those with an imperative programming background.
In our effort to provide modularity each template is stored in a different file and the files are logically grouped into the directories shown in Table 2.1, “uml2svg modules”.
Table 2.1. uml2svg modules
| / | Contains the main template, the only one that is used directly: Main.xsl |
| Common | Elements common to every diagram type, including styles, names, etc. |
| System | Templates regarding the organization and positioning of diagrams in a tree |
| ActivityDiagrams | Templates that are specific to a particular diagram type are stored in the corresponding directory. For example the ClassDiagrams directory contains the main template ClassDiagram; the templates to draw different types of classifiers: Class, AssociationClass, Interface, PackageClass; and finally, templates for all the elements specific to these classifiers: AttributeCompartment, OperationCompartment, Attribute, Operation, Parameter etc. |
| ClassDiagrams | |
| CollaborationDiagrams | |
| DeploymentDiagrams | |
| SequenceDiagrams | |
| StateDiagrams | |
| UseCaseDiagrams |
For efficiently reasons in a production environment the different .xsl files are always concatenated into only one file named uml2svg.xsl.
The easiest method to change the way the generated SVG files look like is to attach a CSS stylesheet to them. This way a user can modify the style of the diagram by changing the colors of elements, the thickness of the lines, even hiding elements that are not needed. For more advanced transformations (that have to do with the structure of the drawing) more advanced knowledge of XSLT is necessary. One can easily modify the transformations we provide and make things appear in a different way.
To add a new type of diagram you should create a template you will call explicitly from uml2svg.xsl. It is best to group all the template files needed for your new diagram type into a special directory, and put every template files that are common to other diagram types in the Common directory. This way you ensure that the code will remain well structured.
This user-manual is the main part of the documentation of uml2svg. The source code is also available, so that the most experienced users can always examine it and experiment with it. That is why we have tried to keep things simple and clear, while including comments whenever that was not possible.
Finally, the uml2svg website is the best place to find the latest news about the evolution of the project or get in touch with us. It is there you should ask for help if you get into trouble using uml2svg. By doing this not only will you find a solution to your problem, but also supply the motivation we need to keep improving the software.
As we explained in the introduction, semantic information should not be discarded when generating SVG out of UML Diagrams. To ensure this uml2svg groups diagram nodes and edges with the g (group) element. This is most helpful for making the generated SVG more human readable but at the same time more easy to process by tools. It also makes our generated SVG files smaller and our XSL transformation easier to write as many style attributes can be applied only once on a group, rather than on every child of a component.
uml2svg also sets the id attribute of every group to the id of the node/edge in the diagram. This way, someone writing a CSS stylesheet can exactly pinpoint the diagram element to which he wants to apply a custom style. The desc and title elements are also used to provide a textual description of the group. When a SVG document is rendered on screen or printed, the desc and title elements are not rendered as part of the graphics. User agents may, however, display the title element as a tooltip, and screen readers could read it aloud. This approach leads to no loss in the semantic information provided by the diagram. The UML model itself is however discarded because SVG is not well suited for holding such information in an appropriate way.
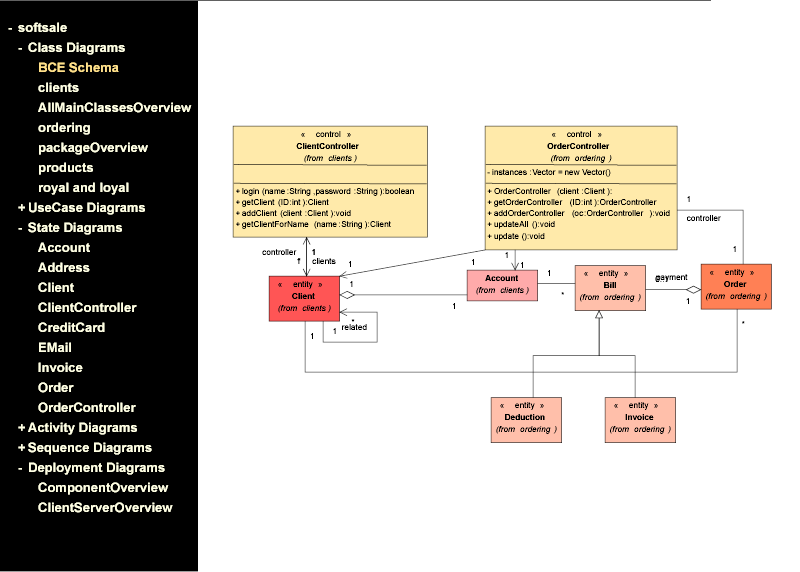
Although XMI files can contain only one model, multiple diagrams may be referring to it. If that is the case and uml2svg is called without parameters, it will export a SVG file that contains all the diagrams. A tree with all the existing diagrams, sorted by their type, is provided and the user can choose the one to display (see Figure 2.2, “uml2svg generated SVG containing a tree with all the existing diagrams”). On the other hand, a parameter called SelectedDiagram can be passed to the transformation to select only a diagram, in the case more of them are present.